
A well-formed, finite Observable will invoke its observer’s onNext method zero or more times, and
then will invoke either the onCompleted or onError method exactly once. The
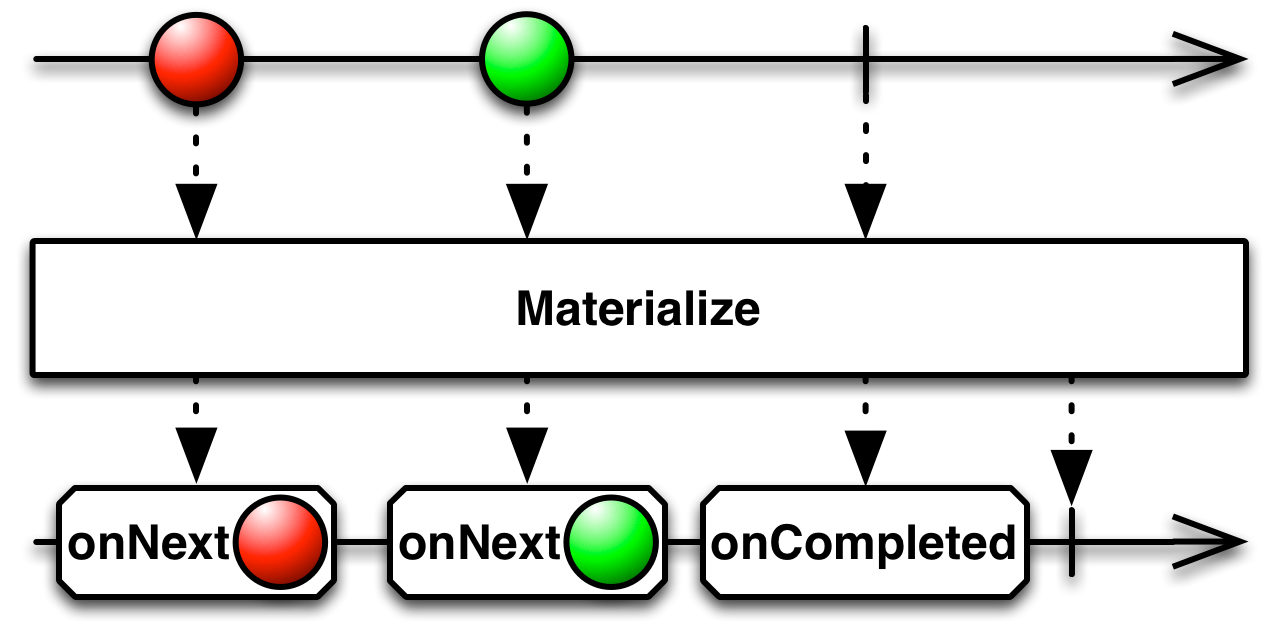
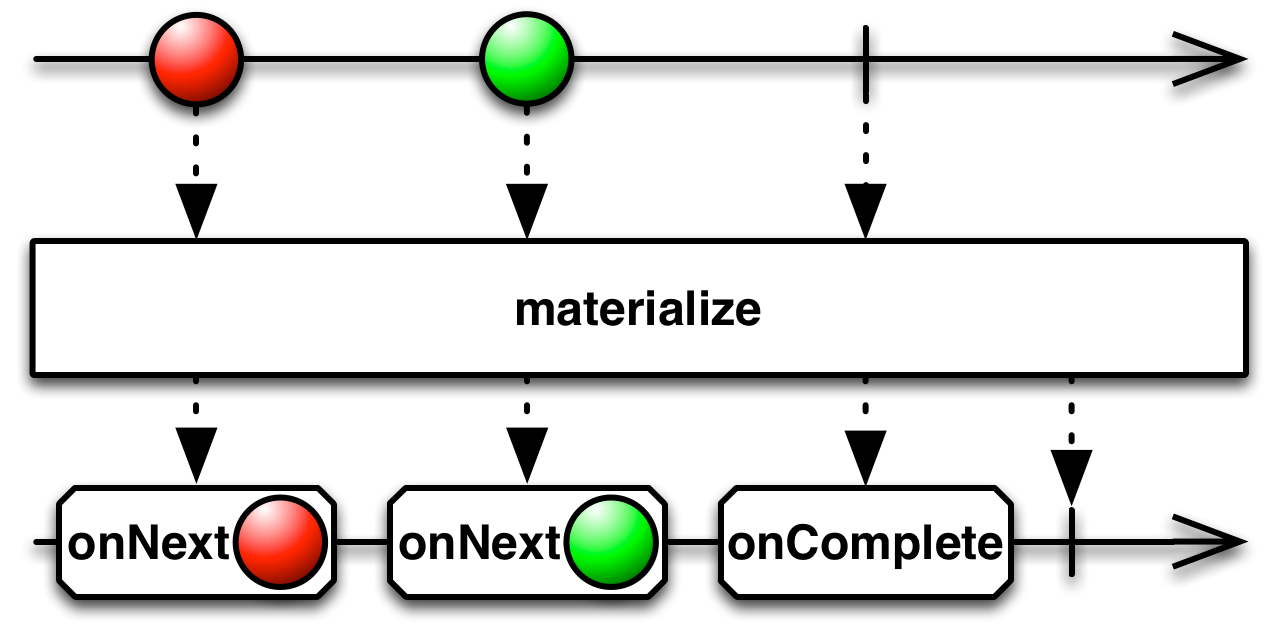
Materialize operator converts this series of invocations — both the
original onNext notifications and the terminal onCompleted or onError
notification — into a series of items emitted by an Observable.

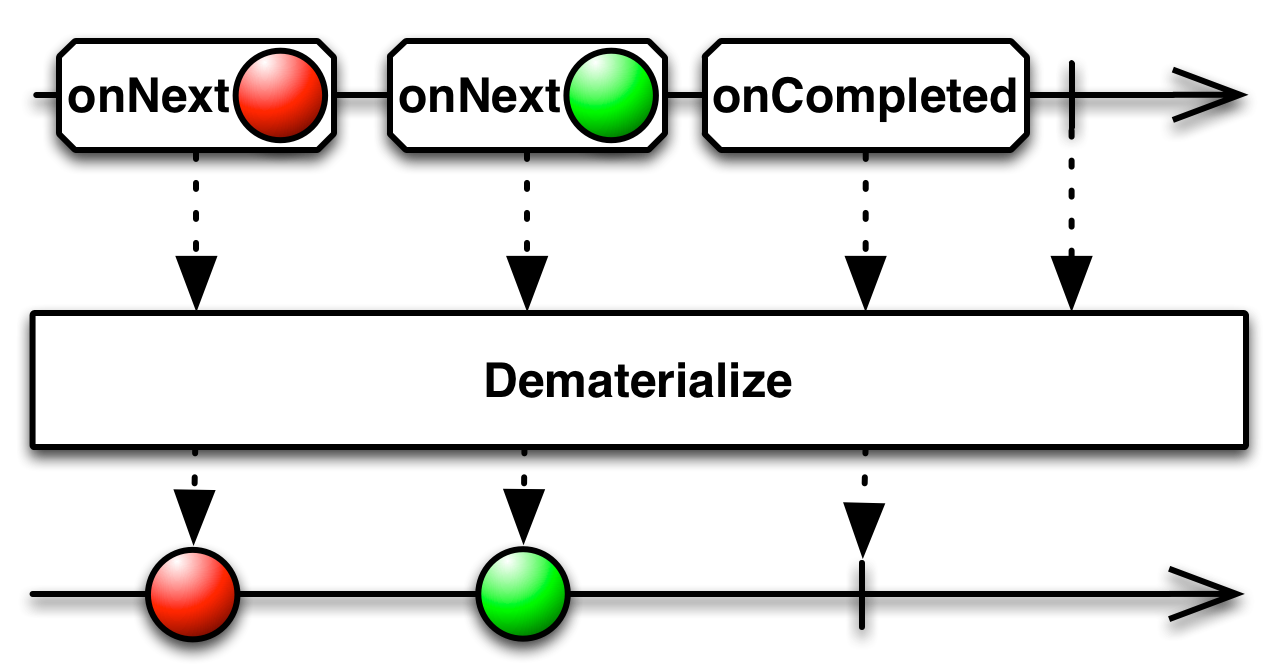
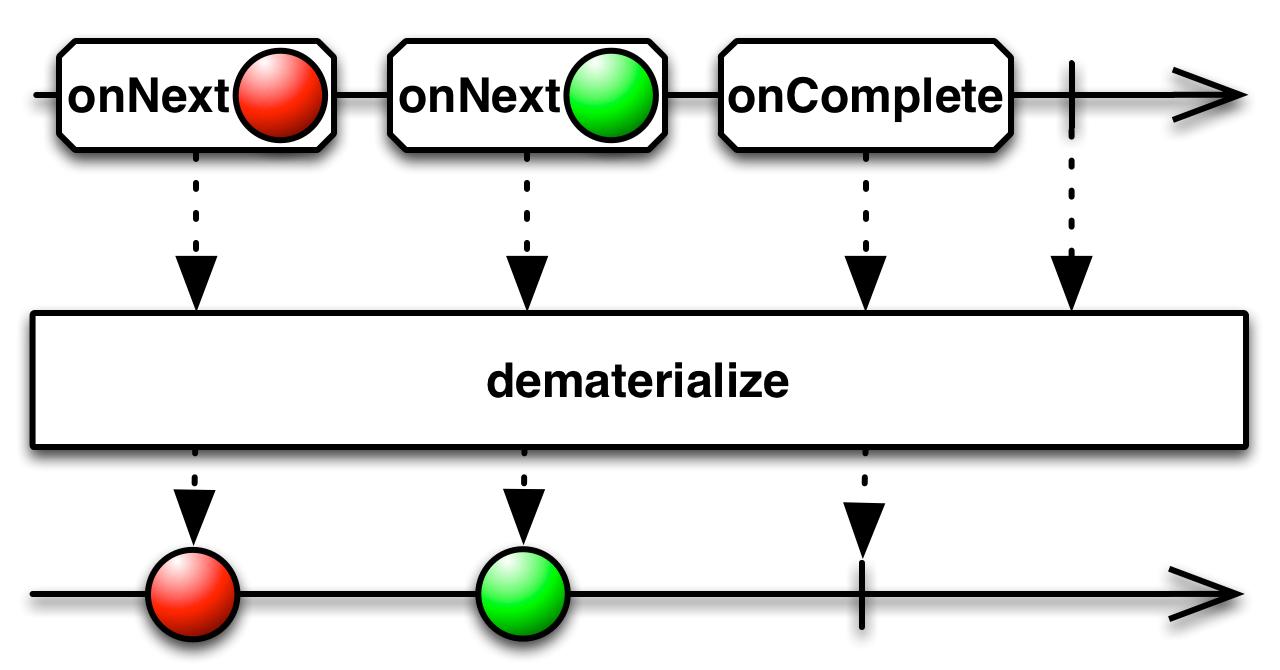
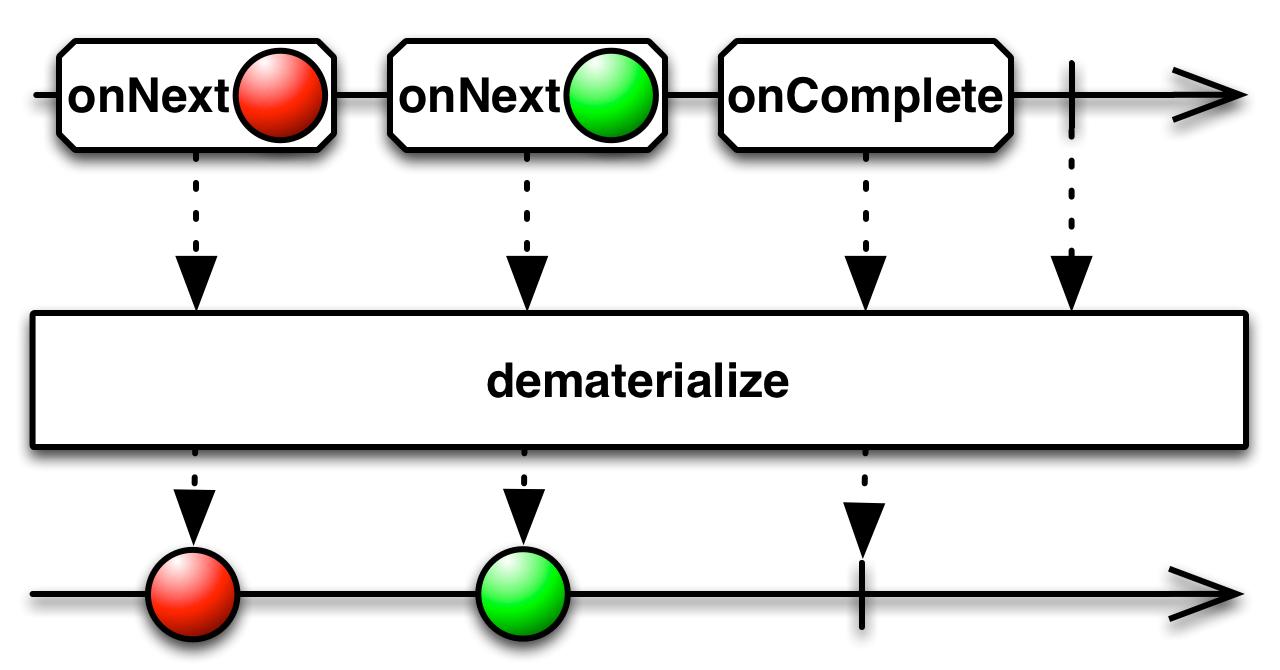
The Dematerialize operator reverses this process. It operates on an Observable that has previously been transformed by Materialize and returns it to its original form.
TBD
TBD

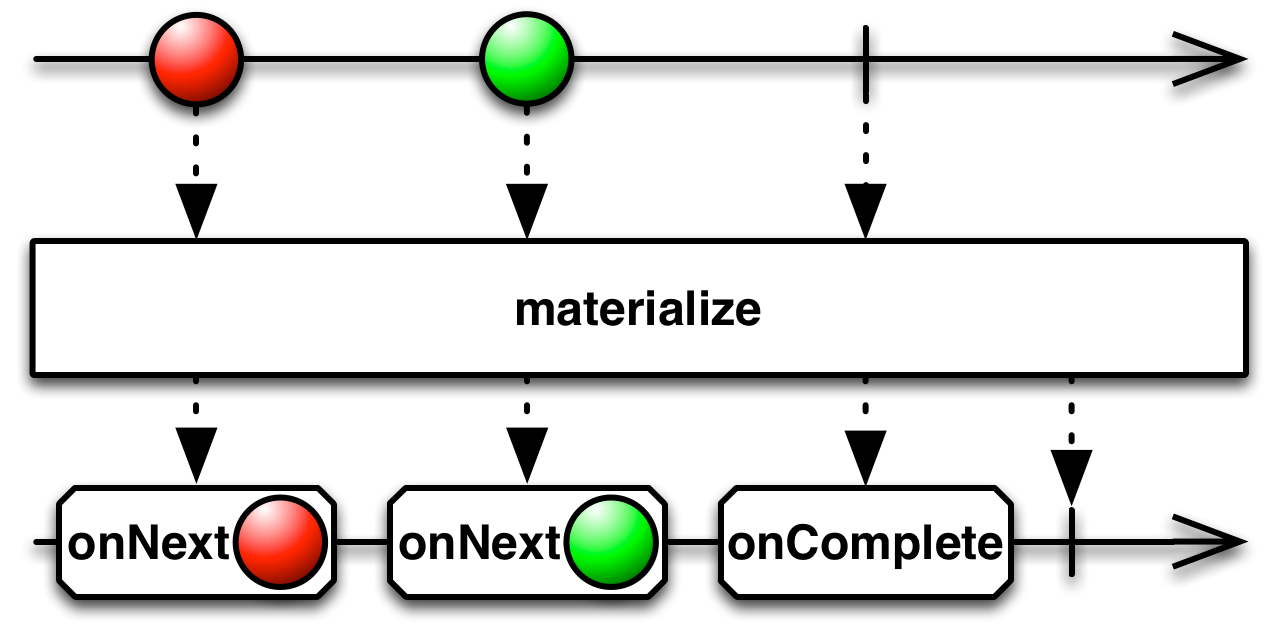
In RxGroovy, materialize transforms the notifications from the source Observable into
Notification objects and emits them as the emissions from the Observable it returns. For
example:
numbers = Observable.from([1, 2, 3]);
numbers.materialize().subscribe(
{ if(rx.Notification.Kind.OnNext == it.kind) { println("Next: " + it.value); }
else if(rx.Notification.Kind.OnCompleted == it.kind) { println("Completed"); }
else if(rx.Notification.Kind.OnError == it.kind) { println("Error: " + it.exception); } },
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);Next: 1 Next: 2 Next: 3 Completed Sequence complete
materialize does not by default operate on any particular
Scheduler.
materialize()
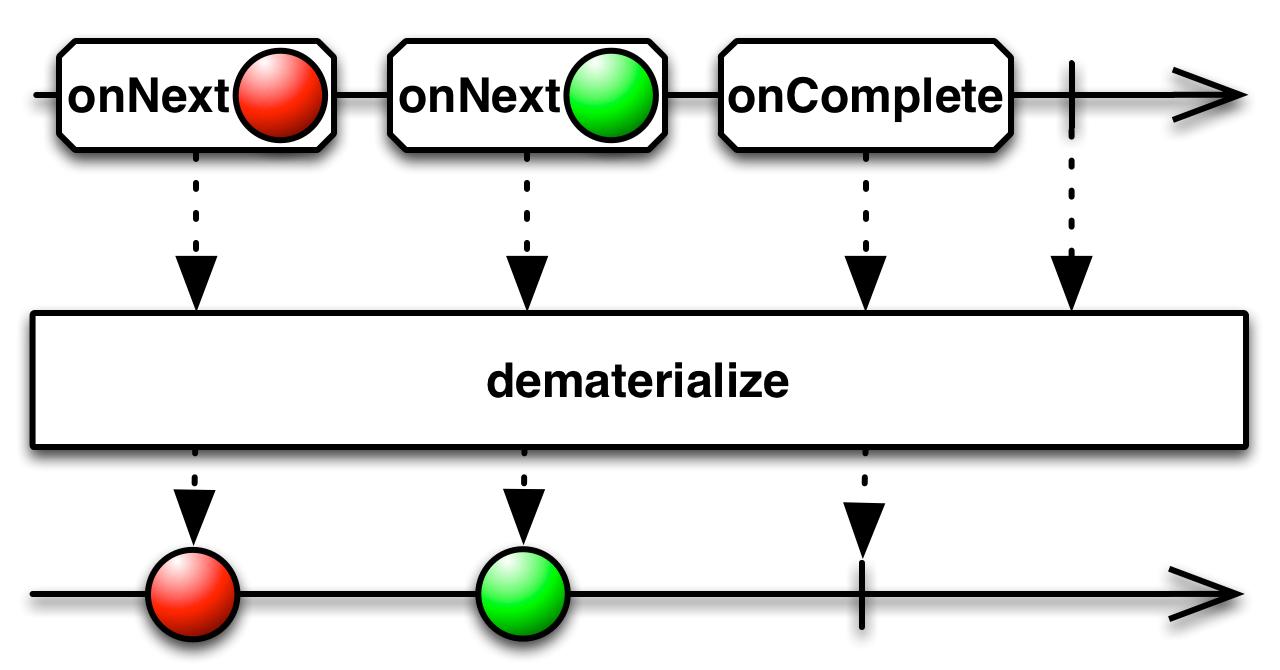
dematerialize reverses this process: converting the emitted Notification
objects from the source Observable into notifications from the resulting Observable.
The following example dematerializes the materialized Observable from the previous section:
numbers = Observable.from([1, 2, 3]);
numbers.materialize().dematerialize().subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);1 2 3 Sequence complete
dematerialize does not by default operate on any particular
Scheduler.
dematerialize()
In RxJava, materialize transforms the notifications from the source Observable into
Notification objects and emits them as the emissions from the Observable it returns.
materialize does not by default operate on any particular
Scheduler.
materialize()
dematerialize reverses this process: converting the emitted Notification
objects from the source Observable into notifications from the resulting Observable.
dematerialize does not by default operate on any particular
Scheduler.
dematerialize()
RxJS only implements the dematerialize operator. If you want a “materialized”
Observable, you have to assemble it by hand by manually creating and emitting the
Notification objects that represent Observable notification calls.
var source = Rx.Observable
.fromArray([
Rx.Notification.createOnNext(42),
Rx.Notification.createOnError(new Error('woops'))
])
.dematerialize();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x.toString()); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Error: Error: woops
dematerialize is found in each of the following distributions:
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsTBD